 Il nous est arrivé de choisir des templates, des extensions pour un projet Joomla et de commencer à construire notre site. En ajoutant ces extensions lors du développement en local, le chargement et les performances du site ne semblent pas être un problème.
Il nous est arrivé de choisir des templates, des extensions pour un projet Joomla et de commencer à construire notre site. En ajoutant ces extensions lors du développement en local, le chargement et les performances du site ne semblent pas être un problème.
Lorsque le site est déménagé sur un serveur et après avoir investi plus d'une 100 d'heures, il est souvent difficile de supprimer des extensions ou réduire des fonctionnalités pour améliorer les performances du site.
C'est l'histoire de la plupart des personnes qui demandent de l'aide professionnelle pour optimiser leurs sites.
N'oubliez pas, plus c'est lourd ... Plus le chargement sera lent.
Que doit-on faire?
Dès le premier jour, gardez l'optimisation du site comme l'une des principales priorités. Disposer d'outils permettant de mesurer l'effet de chacune des additions que vous faites sur la performance globale de votre site avant de les ajouter en essayant de fixer une limite supérieure à la taille du site et des demandes de HTTP.
Voici quelques-uns des outils facile à utiliser pour tester votre site Web.
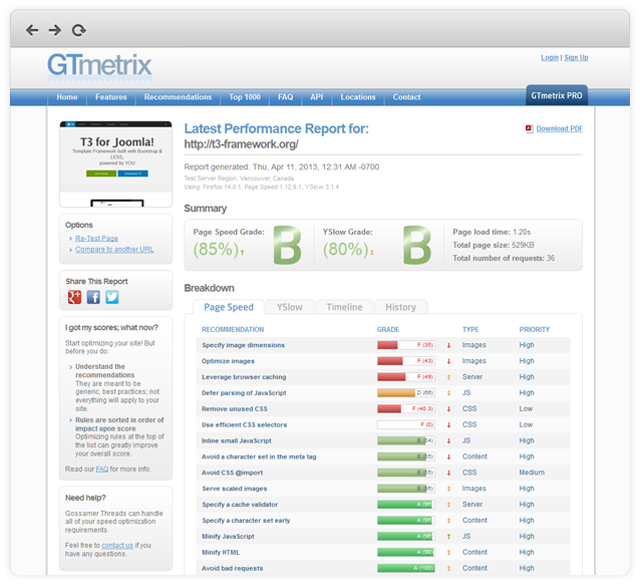
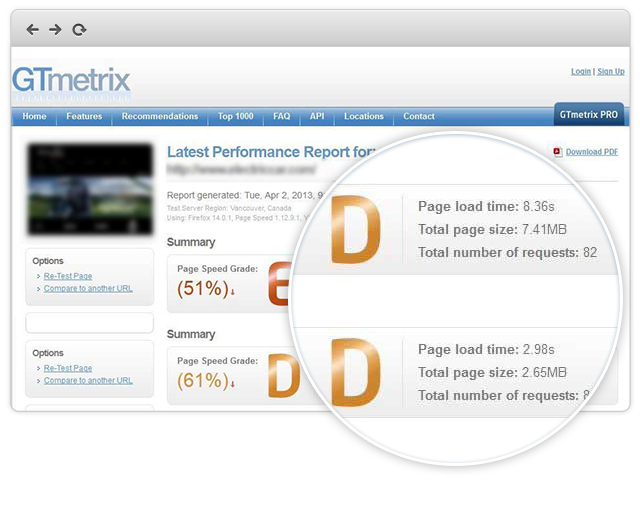
1. GTmetrix (Google Page Speed / YSlow)

Deux des outils en ligne de confiance et les plus populaires pour vérifier les performances d'un site sont YSlow par Yahoo! et Page Speed de Google.
Gtmetrix utilise les deux pour vous donner les résultats facile à comprendre avec le plus de détails.
-
Afficher les résultats à la fois de Page Speed et de YSlow
-
Fournit une version optimisée d'images / fichiers
-
Option à la page Retest (Je trouve cela très utile lors de l'optimisation en temps réel du site)
-
La possibilité de comparer votre site avec un autre site (par exemple le site d'origine et le site optimisé)
-
Facile à interpréter les résultats avec des suggestions pour résoudre les problèmes
-
Afficher la Chronologie de chargement dans l'affichage en cascade
-
Histoire dans la façon dont le site de temps de chargement / page taille / demandes / ou des scores HTTP ont changé au fil du temps. Bien sûr, vous devez garder à tester régulièrement pour obtenir ces données
-
Possibilité d'enregistrer des liens et des rapports d'actions
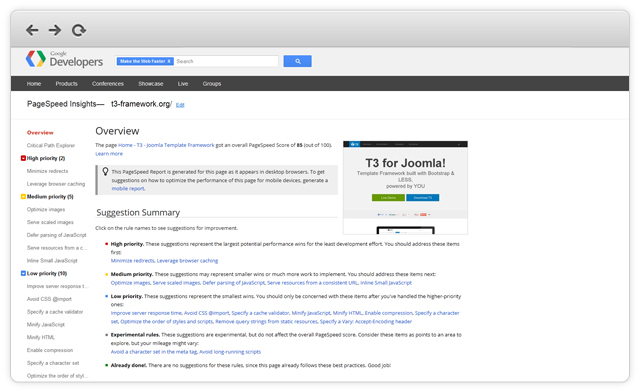
2.Google Page Speed

Non seulement Google Page Speed analyse votre site et listes des recommandations, mais il fournit également la meilleure des explications pour chaque paramètre. Certains peuvent trouver cela ennuyeux ou moins attrayant que les autres services disponibles, mais il fixe la liste complète à réaliser pour vous pour accélérer votre site, ce qui contribue à réduire les taux de rebond et donc augmenter les conversions, sans parler d'aider les utilisateurs à obtenir leurs sites optimisés selon les standards Web.
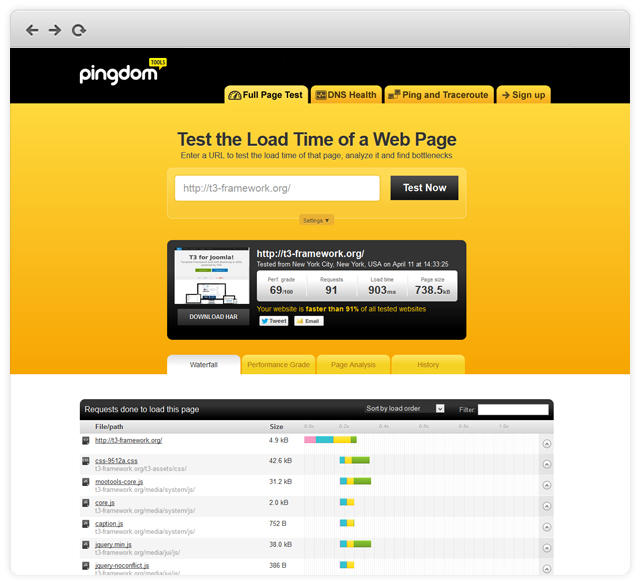
3. Pingdom

Pingdom est l'un des outils en ligne faciles à utiliser pour tester le temps de chargement de votre site, les résultats incluent une note de performance, le nombre de requêtes HTTP, temps de chargement du site et de la taille de la page.
-
Onglet Cascade: L'affichage en cascade des demandes pour charger le site en question est assez utile, il donne l'idée de la façon dont la page est construite et celles qui ralentissent le processus.
-
Onglet de qualité de performance: donne des recommandations facile à comprendre, mais pour les corrections celle-ci est dirigé vers la page Google Docs Speed.
-
Page onglet d'analyse: donne une présentation graphique agréable et facile à comprendre de divers paramètres. Je trouve que le temps passé, contribue à réduire les services de 3ème partie inutiles (au moins à partir de la page principale du site).
-
Possibilité d'enregistrer des liens et des rapports d'actions
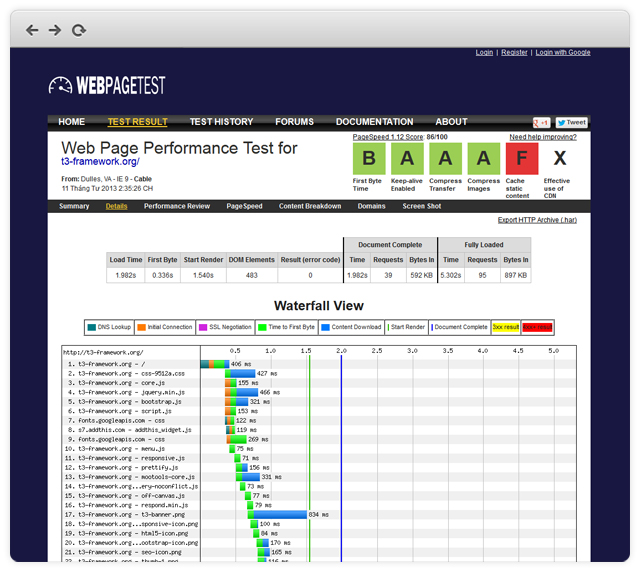
4.Webpage test

C'est probablement le seul outil en ligne gratuit qui fournit une analyse approfondie et les détails sur la performance d'un site, et dans le même temps de laisser les utilisateurs choisir la façon dont le site est testé. Par exemple, vous pouvez choisir l'emplacement ou même les navigateurs de test, juste pour les fonctions de base . Les paramètres avancés de l'outil vous permettent de choisir la vitesse de connexion pour tester le site ou d'ignorer les erreurs SSL ou même bloquer les publicités.
Les résultats sont instructifs et faciles à interpréter, un coup d’œil en cascade ou en camemberts donne une image très claire de ce qui ralentit votre site.
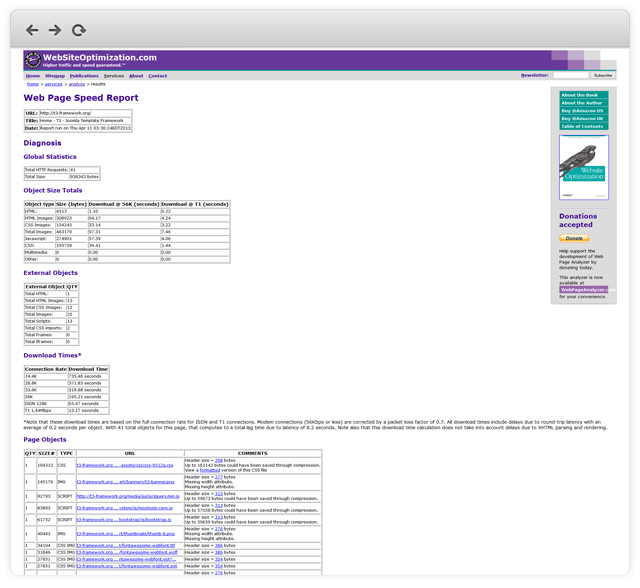
5.WebSiteOptimization.com

J'ai utilisé cet outil pendant de très nombreuses années, maintenant le processus en deux étapes pour obtenir les résultats est un peu ennuyeux, surtout lorsque vous essayez d'optimiser et vérifier le score du site en temps réel. En plus de cela, si la taille du site fait de plus 2,8 Mo, il expire et ne traite pas les résultats. Ainsi, celui-ci n'est bon seulement que pour les petits sites.
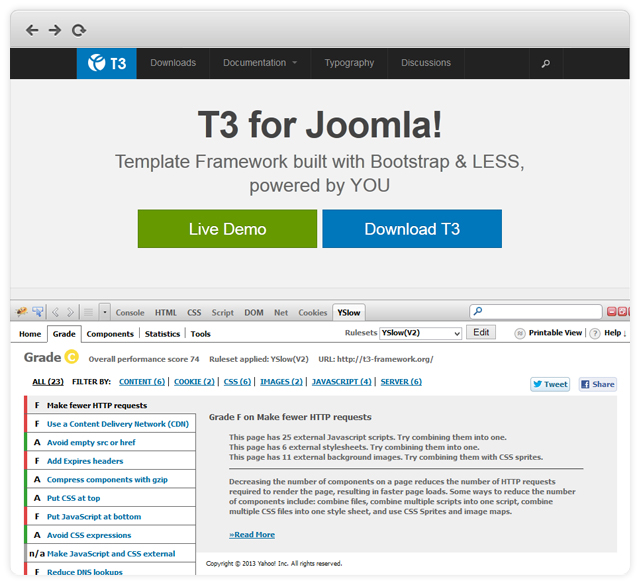
6.YSlow par Yahoo!

Je ne voudrais pas me tromper en disant que YSlow et Google Page font autorité sur le sujet et les ressources référencées le plus élevé pour l'optimisation du site.
YSlow est basé sur la règle choisie fixe (prédéfinie ou définie par l'utilisateur) des pages web, des grades et propose également des suggestions pour améliorer les performances de la page.
Il est disponible en tant que module complémentaire du navigateur Firefox . La page d'accueil YSlow répertorie également les meilleures "performances pratiques et les règles web", ce qui est une lecture intéressante pour quiconque veut apprendre les bases.
La liste est bonne, mais lequel devrais-je essayer en premier?
Pour les débutants, Gtmetrix et Pingdom devrait être suffisant pour connaître l'état de votre site.
Avec Gtmetrix et Pingdom, il est facile de voir l'effet d'un tweak sur votre site comme il consigne un historique de chaque test pour un domaine spécifique.
Toutefois, afin de plonger plus profondément dans le sujet, la page Google docs et YSlow section pratiques sont les meilleures ressources
J'ai testé mon site, et maintenant?
Laissez-moi deviner, de faibles scores, un chargement lent du site et une forte volonté d'obtenir des scores élevés avec un site ultra-rapide?
Essayez les conseils suivants et continuez de vérifier les performances à chaque changement, assurez-vous d'effacer le cache à chaque fois.
1. Réduisez les trucs lourds et optimiser les images.
Bref, un site 500KB va charger plus rapidement qu'un de 2Mb . Vous devez d'abord vérifier les objets de chargement de votre site pour leurs tailles et la quantité (nombre de fichiers css, js, images, scripts externes et services).
Je sais, vous trouverez qu'il est difficile de couper vers le bas sur les images et les effets, mais ils ne font qu'ajouter à la taille du site et font ralentir le site, rappelez-vous, plus un site est lourd .... Plus il sera lent.
-
Si vous avez un diaporama avec de grandes images .. vous pouvez toujours limiter le nombre de diapositives, c'est une situation gagnant-gagnant si vous pouvez réduire encore une image (il vous évite une requête HTTP ainsi que de réduire la taille du site)
-
Optimiser les images - vous seriez étonné de voir combien vous pouvez économiser en optimisation des images.
2. Chercher des alternatives.
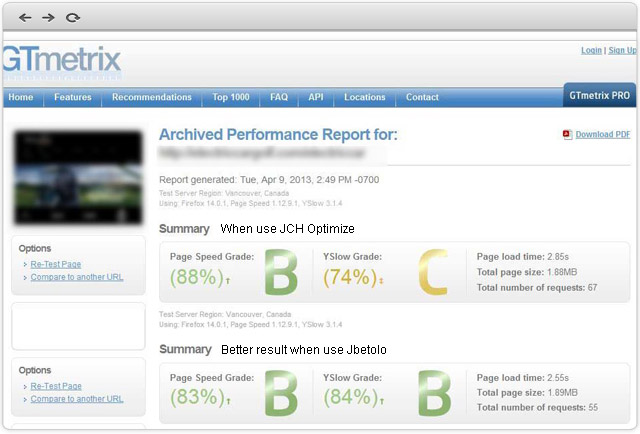
Si votre site charge trop de fichiers js / css, vous devriez essayer de chercher une alternative plus légère. J'ai partagé une étude de cas ci-dessous, où j'ai gagné 5Mb sur le taille totale du site (7.8Mb) en changeant simplement le module diaporama avec une amélioration de plus de 60% de la performance du site.

3. Utiliser des outils de compression / minimisation
Il existe de nombreuses extensions disponibles pour ces tâches et de nos jours la plupart des cadres de modèle sont intégré. Personnellement je préfère utiliser des extensions dédiées à cet effet.
Deux de mes extensions préférées sont:
Essayez chacune d'entre-elles (une à la fois), veuillez noter, ne vous attendez pas à travailler hors de la boîte, donc si la mise en page du site est cassée, vous devez configurer correctement. Une fois que vous avez configuré eux, ne le cache expire trop (dans la plupart des cas, le site est rompu lorsque le cache expire). Le prochain billet je comparerai ces deux extensions.

Donc, pour ce site, tout ce que j'ai fait pour obtenir 60% d' amélioration de la performance était:
-
Remplacer le module de diaporama avec d'autres images optimisées.
-
Déplacer le site pour un hébergement mutualisé de base.
-
Tester les plugins JCH Optimize et Jbetolo et gardé le plugin Jbetolo.
-
Mise à jour le .htaccess comme suggéré par Cindy Montano (il fonctionne très bien)
Le site offre encore beaucoup de possibilités d'optimisation, mais l'objectif principal a été atteint, il est plus rapide et plus léger que jamais.
Conclusion:
- Analyser et réduire la taille du site
- Assurez-vous que votre serveur et Joomla disposent d'une connexion décente.
- Essayez des extensions de performance de site tels que JCH Optimize / Jbetolo (configurer une étape à la fois).
- Régler les Etags / Expiry headers.
- Essayez une option de CDN (si le budget le permet).
- Chercher de l'aide professionnelle si rien n'y fait.
Traduction et adaptation libre de l'article Tools and tips to check Joomla! site speed and improve performance

Ce(tte) œuvre est mise à disposition selon les termes de la Licence Creative Commons Attribution - Pas d'Utilisation Commerciale - Pas de Modification 4.0 International.


