 En dévelopant un site avec Gantry 4, j'ai eu besoin d'écrire une nouvelle classe "citation"
En dévelopant un site avec Gantry 4, j'ai eu besoin d'écrire une nouvelle classe "citation"
Pour citer les paroles de quelqu'un, on les met souvent entre parenthèses. Les anciennes classes utilisaient 2 images pour le réaliser.
Pas de problème pour un écran classique mais quand on passe sur un smartphone , c'est une autre affaire.
C'est pourquoi je vais utiliser les 2 icônes de la police Awesome, quote-left et quote-right.
Si vous connaissez déjà Twitter Bootstrap, il y a de fortes chances que vous connaissiez aussi Font Awesome, qui contient aujourd'hui 369 icônes.
Ces icônes sont toutes intégrées dans une "font" (police), elles présentent divers avantages :
- Moins de requêtes HTTP
- Pas de souci pour les tablettes et smartphones
- Une seule icône pour autant de tailles que vous voudrez (suffit d'augmenter la taille de la police)
- Personnalisable via CSS3 (color, text-shadow etc.)
- ...
Aide-Joomla.com sous Gantry 4 utilise certains icônes, mais par défaut le template ne propose pas en typographie la classe <citation>. Il y a bien une classe <blockquote> mais ce n'était pas réellement ce que je cherchais.
Ce que je souhaite :
Un texte en exemple :
Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nullam id dolor id nibh ultricies vehicula.
On y ajoute 2 balises <citation>....</citation>
Pour obtenir ce résultat
Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nullam id dolor id nibh ultricies vehicula.
Comment faire au niveau des CSS ?
Il faut ajouter les lignes suivantes dans votre fichier gantry-custom.css présent dans le répertoire /templates/gantry/css :
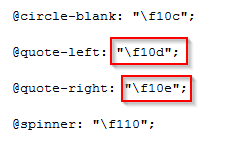
citation:before{font-family: FontAwesome;content: "\f10d";padding-right:3px;color: #666;font-style:normal;}
citation:after{font-family: FontAwesome;content: "\f10e";padding-left:3px;font-style:normal;}
citation{font-size: 120%;line-height: 150%;width: auto;color: #666;border: 0;display: block;color: #666;padding: 15px;font-style:italic;}
Les codes réels des polices, utilisés ci-dessus, sont définis dans le fichier /libraries/gantry/assets/jui/less/font-awesome/variables.less


Ce(tte) œuvre est mise à disposition selon les termes de la Licence Creative Commons Attribution - Pas d'Utilisation Commerciale - Pas de Modification 4.0 International.


